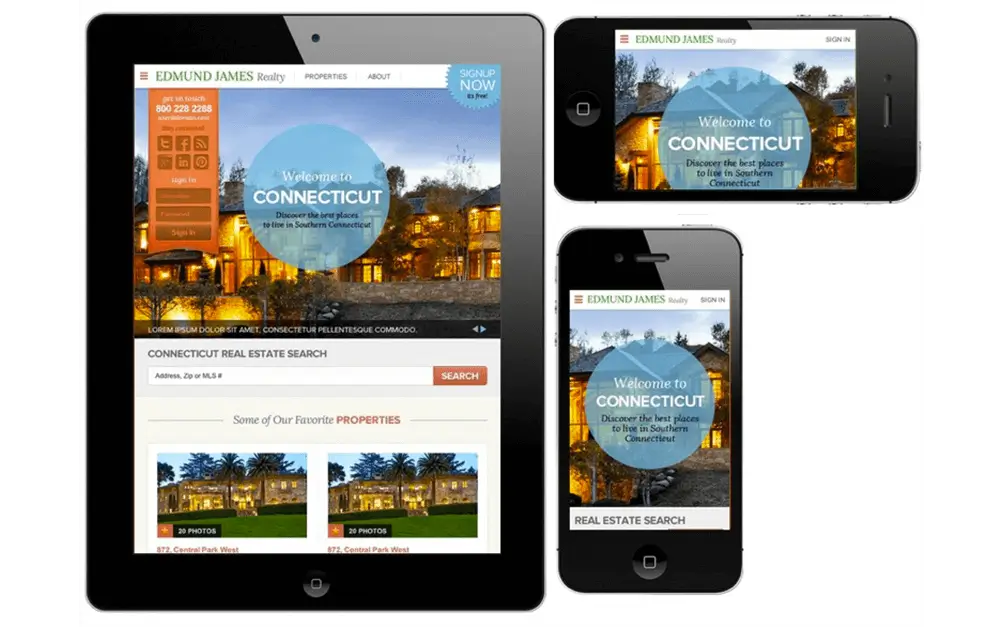
When it come to designing a mobile-friendly real estate website, responsive design is unquestionably your best bet. But building a site that appeals to smartphone and tablet users isn’t just about selecting any old responsive theme. Here are a few mobile design tips to consider.
Colors
Be sure to use a high-contrast color scheme that will be crisp and legible indoors and out, under street lamps and direct sunlight, etc. Also, remember that some screens have higher resolutions than others. A pattern or texture that looks great on the iPhone 5 may not be as beautiful on the iPhone 3, and so on.
Site Structure
To maximize the impact of your site on attention-stretched mobile users, you’ll want to simplify your navigation options and reduce the overall number of clicks to get around the site. You’ll also have to decide which images, sidebars, and widgets to show, and which to hide.
Media
Be sure the images and videos in your responsive real estate website scale to meet the largest possible proportions and adjust according to screen orientation. Your media should also respond to touch and swipe actions and be easy for users to interact with.
Search
Make sure the search bar is displayed prominently at the top of your page, and that all forms and buttons are easy to work with. Search forms should also be aware of the user’s location and pre-populate search forms. After all, 50 percent of mobile searches are also local, and visitors are more likely to move forward with a search if you give them a starting point.
For more tips on choosing a mobile-friendly responsive design for your real estate website, check out our free eBook below: Responsive Design for the Real Estate Industry: How to Choose a Mobile Theme That Drives Sales.