
Embed this infographic using the code below:
Big:
<iframe src=”/infographic/embed/8878/” width=”940″ height=”7623″ frameBorder=”0″ style=”display: block; margin: 0 auto”></iframe>
Small:
<iframe src=”/infographic/embed/8878/small/” width=”940″ height=”7623″ frameBorder=”0″ style=”display: block; margin: 0 auto”></iframe>
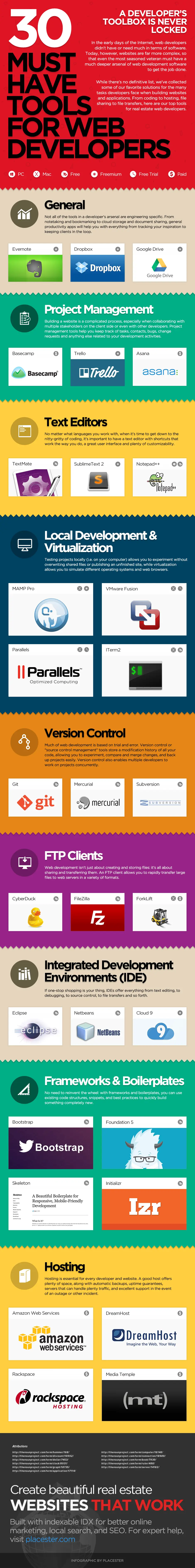
As the Developer Evangelist at Placester, it’s my job to help developers out there love our platform. This involves writing blog posts, supporting partners with API issues, creating code samples, and filming videos. I probably spend an equal amount of time in Sublime Text 3, Final Cut Pro, zsh, Jira, and ZenDesk. Recently we took some time to look at the tools we use and what our partners use. The result is in this fantastic infographic.
At the top of any list like this has to be Dropbox and Google Drive. We drive a lot of our business on these tools and I know a lot of other developers who find the same level of value in Evernote. We use Trello and Asana for managing some tasks and future projects and we have seen others use Basecamp for that too. The fact that these tools are cross-platform and web-based makes them even more powerful.
TextMate is the editor that just will not die, but I’ve put my trust in Sublime Text. Sublime is currently at v2, but I have moved on to the beta of v3 for my code crunching. Back when I was a Microsoft devotee, Notepad++ was my preferred editor. However, Sublime may have been my destiny regardless, since it’s cross-platform.
“Technology is the campfire around which we tell our stories.”
— LAURIE ANDERSON
ITerm2 has completely replaced terminal on my Mac, and I am sure I would continue to live in Powershell if I were on Windows today. MAMP and MAMP Pro are great for local development on the Mac and WAMPServer is the corresponding tool on Windows. But I have actually moved over to using pure nginx, php-fpm, and dnsmasq to power my local dev tools.
If you are building anything beyond the simplest page of HTML, investing the time to learn a version control platform is super important. Git, mercurial, and subversion are the winners in this world. And at Placester, we rely on git powered by GitHub (you can also use subversion on GitHub, but I don’t actually know anyone who does).
Most of the sites I deal with support deployment with git, but if you have to use FTP, using a tool like ForkLift, CyberDuck, or FileZilla makes it incredibly convenient. Just make sure you are not using plain FTP. Always use SFTP to ensure the conversation is encrypted and secure.
“Any sufficiently advanced technology is indistinguishable from magic.”
— ARTHUR C. CLARKE
There are some who like using IDEs for their development needs, though, for me, Sublime has filled that role. If, however, you’re on Windows (and even if you are not), Visual Studio is really hard to beat. That might be the former Microsoft “blue badge” in me talking.
Then we come to the frameworks. It’s hard to spend any time on the web without seeing a Bootstrap-powered site, but please take some time to choose an alternative theme on this framework. Zurb’s Foundation is pretty awesome too.
Finally there is hosting. Hosting is a tough one because you really have to invest some time and money before you know what works and what fails in your situation. There are plenty of super-cheap hosters that I simply cannot afford due to their shoddy performance. We run our hosted platform on Amazon Web Services. Another one of my favorites that I use for most personal projects is fellow TechStars alumni Digital Ocean.
So that’s the sum of our 30 Must-Have Tools For Web Developers, along with a little personal commentary from yours truly! Do you have any favorite tools you think we missed? We’d love to hear from you in the comments below or via Twitter. Hit us up at @placester or tweet me directly at @technovangelist.