Prerequisites – The Theme
As I mentioned, I used AgentPress here. If you don’t already own AgentPress, you should know its a child theme to Genesis. Combined, the two will cost only 99 USD and it’s a great deal. To install, first install the Genesis theme, then install the AgentPress theme. There is a tutorial on the whole process on the StudioPress website.
Prerequisites – The Plugins
Next comes the plugins. The AgentPress tutorial suggests a few plugins you will need. Some of those aren’t needed because the Placester plugin takes their place
- AgentPress Listings – Not needed because Placester does everything instead
- jQuery Lightbox for Native Galleries – Not needed before this functionality is in Placester
- dsIDXpress IDX Plugin – Again, the Placester plugin does everything this does and more
- Genesis eNews Extended – Not needed
- Genesis Slider – Not needed
- Social Profiles widget – This is pretty useful
- Genesis Title Toggle – This is a nice plugin to turn on and off different page titles
- Placester – The magic is in here.
Go to Plugins -> Add New and search for the three plugins listed above that are needed. Click Install and activate for each one.
Activate the Placester Plugin
When you first click on the Placester menu in the dashboard, you will need to enter some credentials. You can either enter an email address to start the process of setting up your account, or enter a Placester API key which you can get when you login to placester.com.
Activate the AgentPress Theme
From the Appearance menu on the WordPress Dashboard, click the Activate link under the AgentPress Two theme. Then click on Customize and change the Site Title and Tagline to whatever makes sense to you.
Add Contact Info to the Home Page

From the Appearance menu, click on Widgets. Drag and drop the Text widget to the Header Right sidebar. Enter “Contact me at: “, press return and enter your phone number. Check the Automatically add paragraphs checkbox to ensure our two lines show up as two lines. Click Save.
Now drag the Social Profile widget to the Header Right sidebar just below the Text widget. In the video I entered sample text here, but you should enter the real URLs for the RSS, Twitter, and any other feeds you like.
Create the Slideshow

At the top of the AgentPress demo site is a Slideshow. To create one with Placester properties, first create a Slideshow shortcode. Under the Placester menu on the Dashboard, click Shortcodes. Click Create Custom Shortcode and enter any name you like. Select the Slideshow from the dropdown. Click the Create button. Copy the shortcode. You will see it in the third column on the same line as the item you just created. Its the text between two square brackets that starts with [listing_slideshow id=…
Now go back to the Widgets menu under Appearance and drag the Text widget to the Slider section on the right. Don’t enter anything for the title, but in the big main textbox, paste the shortcode you copied in the previous paragraph. Click Save.
The original slideshow has no caption so let’s remove the default caption. Go back to Shortcodes under the Placester menu. Click the link for Create Shortcode Template, enter a name and choose Slideshow from the dropdown. Replace the content of the Caption Text textbox with:
<!– x –>
If we just delete everything, the shortcode will include the default caption, so including an HTML comment forces the shortcode caption to be hidden.
Move down to the second textbox which is the CSS for the slideshow. Replace the contents with the following text:
.orbit-wrapper{padding: 10px;
background: white;}
.orbit-bullets{visibility: hidden;}
.timer{visibility:hidden;}
This adds a bit of padding around the edges and eliminates the timer icon.
Click the link for All Custom Shortcodes and edit the one for Slideshow. Change the Template to the new template you just created. Now choose some feature listings. You can do that by clicking the button at the bottom right of this section and searching for the appropriate listings. Click Save and you should be able to return to the home page to see your handywork.
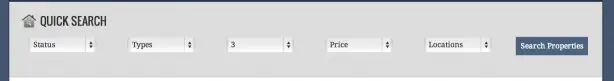
Create the Search Form

Click Create Custom Shortcode and enter a name for the Search Form. Choose Search Form from the type dropdown and then enter /listings in the URL of listings page textbox. Click Create and then click the Create Shortcode Template link at the top. Change the HTML at the top to the following code:
</pre>
<div id=”status-item”>[min_beds]</div>
<div class=”search-item”>[listing_types]</div>
<div class=”search-item”>[bedrooms]</div>
<div class=”search-item”>[max_price]</div>
<div class=”search-item”>[cities]</div>
<pre>
Delete all the CSS. Notice in the Preview, all the dropdowns have the word Any as the default value. But the demo uses words like Beds. We don’t offer a way to change that in the shortcodes today, but we can get the same effect with a little javascript. In the textbox at the bottom which is content after the form, enter the following after the existing text:
<script>// <![CDATA[
document.getElementsByName(“metadata[min_beds]”)[0].options[0].text=’Status’
document.getElementsByName(“listing_types”)[0].options[0].text=’Types’
document.getElementsByName(“metadata[beds]”)[0].options[0].text=’Bedrooms’
document.getElementsByName(“metadata[max_price]”)[0].options[0].text=’Price’
document.getElementsByName(“location[locality]”)[0].options[0].text=’Locations’
// ]]></script>
Return to the list of All Custom Shortcodes, choose the search form, and change the template to your newest template. Copy the shortcode from the list of all shortcodes.
Now drag a Text widget from the Widgets menu under Appearance over to the Property Search section. Give the section a title of Property Search and paste the shortcode in the textbox.
Create the Welcome Section
Below the slideshow and search form is the Welcome section. Drag a Text widget over to the Welcome section and enter any text you like. The sample code from the AgentPress instructions is:
<a href=”http://demo.studiopress.com/agentpress/how-much-is-my-home-worth“><img src=”http://demo.studiopress.com/agentpress/files/2011/10/call-to-action-blue.webp” alt=”AgentPress Call to Action” /></a>
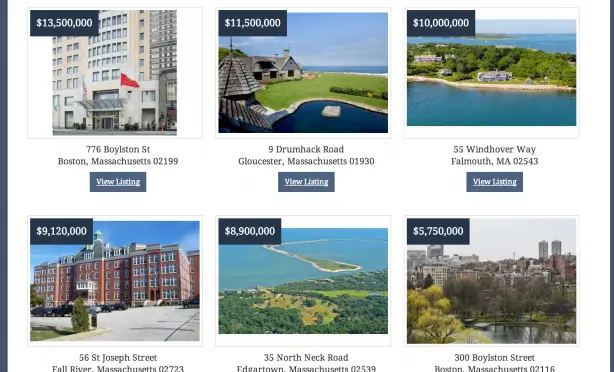
Create the Featured Listings

Return to the Shortcodes menu under Placester in the WordPress dashboard. Click Create Custom Shortcode and enter a title. Choose Featured Listings from the dropdown. Pick a few listings and click Save. The listings have made it to the page but they aren’t styled yet. Create a new Shortcode Template and replace the HTML with the following:
</pre>
<div class=”listing type-listing status-publish hentry entry”>
<div class=”widget-wrap”>
<div class=”listing-wrap”><a href=”[url]”>
[image width=270 height=200]
</a>
<span class=”listing-price”>[price]</span>
[if attribute=status]<span class=”listing-text”>[custom attribute=status]</span>[/if]
<span class=”listing-address”>[address]</span>
<span class=”listing-city-state-zip”>[locality], [region] [postal]</span><a class=”more-link” href=”[url]”>View Listing</a></div>
</div>
</div>
<pre>
Then replace the CSS with this:
table#placester_listings_list {width:100%}
tr {
width: 300px;
padding-bottom:20px;
float: left;
border: 0;
}
tr.even{border:0;}
At this point you may be wondering where this code is coming from. Since I didn’t design the theme, I have to leverage the tools I do use. My browser of choice is Google Chrome so I open up the Chrome Developer Tools, and inspect one of the listings. Then I copy the source for that section and paste it into my text editor. I like Sublime Text, but you can use anything you feel comfortable with. Now figure out what is the content that repeats over an over again and replace the static text with the Placester Shortcode Template Tags.
When the content seems to look right, I move on to the CSS, targeting just the elements that I actually used. It sometimes take a bit of testing, but after a few tries you’ll get it right.
Create Featured Posts Section

If you don’t have any blog posts on this site, go ahead and create a few. When that is done, drag and drop the Genesis – Featured Posts widget to the Featured Bottom Left section in the Widgets menu under Appearance. Change the Title to: From The Blog. Set it to All Categories, show 3 posts, show a featured image, and limit the content to 290 characters. Save the widget.
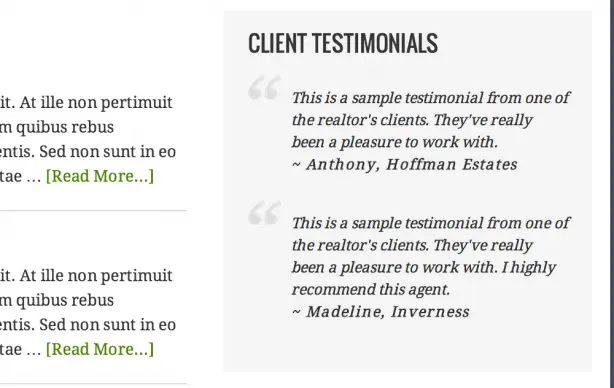
Add the Client Testimonials

Drag the Text widget to the Featured Bottom Right widget area. For Title, enter Client Testimonials, and enter the following into the main textbox:
</pre>
<div class=”testimonials”>This is a sample testimonial from one of the realtor’s clients. They’ve really been a pleasure to work with.
<strong>~ Anthony, Hoffman Estates</strong></div>
<div class=”testimonials”>This is a sample testimonial from one of the realtor’s clients. They’ve really been a pleasure to work with. I highly recommend this agent.
<strong>~ Madeline, Inverness</strong></div>
<pre>
Create the Footer

The footer for the site is a menu of pages, highlights from the blog, About the Agent (using Genesis – User Profile), and the Social widget. Based on what you learned above, this should be pretty easy to create.
Create the Listings Page

Scroll to the top of the page you have been creating. Choose a number of bedrooms and click the Search button. You should find yourself on an empty Listings page. Create a new Search Form and leave the URL of listings page textbox blank. Now create a Shortcode Template and enter the following for the HTML:
</pre>
<div class=”search-item”>[listing_types]</div>
<div class=”search-item”>[bedrooms]</div>
<div class=”search-item”>[max_price]</div>
<div class=”search-item”>[cities]</div>
<pre>
<input id=”search-button” name=”submit” type=”submit” value=”Search Properties” />
Change the content after the form to:
</pre>
<div style=”clear: both;”></div>
<pre>
<script>// <![CDATA[
document.getElementsByName(“metadata[min_beds]”)[0].options[0].text=’Status’
document.getElementsByName(“listing_types”)[0].options[0].text=’Types’
document.getElementsByName(“metadata[beds]”)[0].options[0].text=’Bedrooms’
document.getElementsByName(“metadata[max_price]”)[0].options[0].text=’Price’
document.getElementsByName(“location[locality]”)[0].options[0].text=’Locations’
// ]]></script>
Now apply the template to the new search form. Return to the Widgets menu under Appearance. Drag a Text widget to the Top Search section and enter the search form shortcode.

Then create a new Search Listings shortcode. Create a new page called Listings and paste the search listings shortcode to the new page.
Create a new Shortcode Template for Search Listings and change the HTML for each individual listing to:
</pre>
<div class=”listing type-listing status-publish hentry entry”>
<div class=”widget-wrap”>
<div class=”listing-wrap”><a href=”[url]”>
[image width=270 height=200]
</a>
<span class=”listing-price”>[price]</span>
[if attribute=status]<span class=”listing-text”>[custom attribute=status]</span>[/if]
<span class=”listing-address”>[address]</span>
<span class=”listing-city-state-zip”>[locality], [region] [postal]</span><a class=”more-link” href=”[url]”>View Listing</a></div>
</div>
</div>
<pre>
Change the CSS to:
table#placester_listings_list {width:100%}
tr {
width: 300px;
padding-bottom:20px;
float: left;
border: 0;
}
tr.even{border:0;}
You should now see the listings appear almost exactly the same as on the demo page.
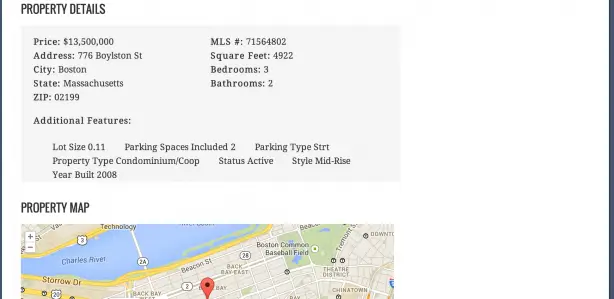
Modify the Listings Detail Page

In the Shortcodes menu under Placester, click the Create Listing Details Template. Change the content before listing to:
</pre>
<div class=”listing type-listing status-publish hentry entry”>
Change the Page Body to:
</pre>
<p class=”entry-title2″>[address]</p>
<div class=”entry-content”>
[image width=600 height=350]
[desc]
<h4>Property Details</h4>
<div class=”property-details”>
<div class=”property-details-col1″><b>Price:</b> [price]
<b>Address:</b> [address]
<b>City:</b> [locality]
<b>State:</b> [region]
<b>ZIP:</b> [postal]</div>
<div class=”property-details-col2″><b>MLS #:</b> [mls_id]
<b>Square Feet:</b> [sqft]
<b>Bedrooms:</b> [beds]
<b>Bathrooms:</b> [baths]</div>
<div class=”clear”>
<b>Additional Features:</b>
[amenities]
</div>
</div>
<h4>Property Map</h4>
[map]
<h4>Additional Photos</h4>
[galleryPLS]
This is an error in the syntax highlighter. Remove this text and change the above galleryPLS to just gallery and this will work correctly
<br style=”clear: both;” /></div>
<pre>
Change the content after listing to:
<!– Place content here that you want to appear before the listing. May include shortcodes –></pre>
<div class=”page-compliance”>[compliance]</div>
<pre>
Finally, change the CSS to:
.post-info{visibility:hidden;line-height:0;}
.entry-title{visibility:hidden;line-height:0;}
.entry-title2{margin-top:-30px;margin-bottom:0;}
.entry-content ul li {list-style-type:none;float:left;}
.property-listing {
overflow: hidden;
line-height: 1.3em !important;
}
.property-listing ul {
float: none !important;
margin: 0 !important;
padding: 0 !important;
list-style: none !important;
overflow: hidden;
}
.property-listing li {
display: block;
float: left !important;
}
.property-listing .subsection ul {
float: none !important;
padding: 5px 10px 0 20px !important;
}
.property-listing .subsection li {
margin: 0 1.2em .5em 0 !important;
width: 250px !important;
font-weight: bold !important;
font-size: 13px !important;
word-wrap: break-word !important;
}
.property-listing h2,
.property-listing h3 {
clear: both;
margin: 1em 0 0 0 !important;
padding: 0 !important;
text-transform: uppercase;
}
.property-listing .subsection h3 {
padding: .3em .8em !important;
background: #4782bd;
background: -webkit-gradient(linear, left top, left bottom, from(#4782bd), to(#5d98d3));
background: -moz-linear-gradient(top, #4782bd, #5d98d3);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=’#4782bd’, endColorstr=’#5d98d3′);
border: 1px solid #3d6995;
color: white !important;
font-size: 17px;
text-shadow: 1px 1px black !important;
}
.property-listing p {
margin: 0 !important;
}
.property-listing .image {
}
.property-listing .image img {
display: block;
width: 100% !important;
height: auto !important;
max-width: 100% !important;
}
.property-listing .gallery {
overflow: hidden;
margin-right: -1%;
height: auto;
}
.property-listing .gallery .grid_8 {
width: 100%;
max-height: 80px;
}
.property-listing .gallery li {
margin: 0 !important;
padding: 0 !important;
width: 10%;
height: 40px;
overflow: hidden;
}
.property-listing .gallery a {
display: block;
margin: 0 !important;
border: none !important;
padding: 5px 5px 0 0 !important;
}
.property-listing .gallery img {
display: block;
margin: 0 !important;
border: none !important;
padding: 0 !important;
width: 100% !important;
height: 100% !important;
}
.property-listing .price,
.property-listing .mls {
float: left;
margin: .5em 1em 1em 0 !important;
font-weight: 600;
}
.property-listing .address {
clear: both;
margin: .3em 0 0 0 !important;
font-size: 1.2em;
font-weight: 600;
}
.property-listing .features {
margin: 0 0 .2em 0 !important;
font-size: 13px;
}
.property-listing .features li {
margin: 0 1em 0 0 !important;
}
.property-listing .features span {
font-weight: 800;
}
.property-listing .amenities {
padding: .5em 0 1em 0 !important;
background: -webkit-gradient(linear, left top, left bottom, from(#e7e7e7), to(#e4e4e4));
background: -moz-linear-gradient(top, #e7e7e7, #e4e4e4);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=’#e7e7e7′, endColorstr=’#e4e4e4′);
overflow: hidden;
}
.property-listing .amenities span {
padding: 0 .3em 0 0;
}
.property-listing .amenities span:after {
content: “:”;
}
.property-listing .desc {
margin: .5em 0 0 0 !important;
}
.property-listing .custom_google_map {
width: 100% !important;
}
.property-listing .actions {
clear: both;
float: right;
margin: .5em 0 0 0 !important;
overflow: hidden;
}
.property-listing .actions a {
float: left !important;
text-decoration: none !important;
}
.property-listing .compliance {
clear: both;
margin: .5em 0;
font-size: .8em;
}
.property-listing .clearfix {
clear: both;
}
.page-compliance {
clear: both;
margin: 0;
}
.page-compliance .compliance-wrapper {
margin: .8em 0;
}
.page-compliance p {
margin: 0 !important;
padding: 0 !important;
line-height: 1.1em !important;
font-size: 10px !important;
}
Configure the Details Page Sidebar

Drag and drop the Search, Genesis – User Profile, and Recent Posts widgets to the Primary Sidebar section.
Thats it. You have now taken the existing AgentPress theme and Placester-enabled it. This probably took less than an hour and you should now be able to take the general ideas and apply it to any other theme. If you have any questions, be sure to ask them below in the comments.
Also we plan on doing more of these conversions in the future. If there is any popular WordPress theme you would like to see us tackle, include that comment as well.



