Developers, Developers, Developers. That was the mantra in the famous Monkey Boy video we have all seen. I was a Microsoft employee at the time that was recorded and was in the audience when Ballmer yelled the famous words. One of the themes of that talk was that there are many types of developers and Microsoft did everything it could to support each of them.
We also believe in supporting a wide variety of developers. That’s why we have made themes so easy to tweak using shortcodes. We also have tools for theme designers such as the Blueprint PHP framework, tools for lower level WordPress developers including the plugin framework, and even a full RESTful set of webservice endpoints for developers who want to bring Placester to new platforms.

Last week I started working with one of the major Real Estate focused WordPress themes and converted it to using the Placester backend. The resulting website looks exactly like the original, but all the listings are coming from an MLS feed served by Placester. As soon as a new listing is added by the MLS, it shows up on the site. But the best thing about the this little project is that it took me just a few short hours to convert the site over. That’s the power of using Placester Shortcodes.
One of the aspects of shortcodes that I really enjoy is the fact that I can customize the output. So there is a shortcode designer area of the plugin which allows me to configure not only the parameters of a search but also define the HTML and CSS used.
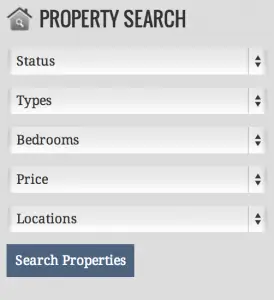
Take a look at the screenshot. To create that form, I defined the HTML in my Search Form Template as follows:
Take a look at that HTML. Notice the blocks between the square brackets. They look like shortcodes, but they are the tags we can use within our search form shortcode to be replaced by the content for the HTML tags. So [bedrooms] is replaced by an HTML dropdown for the number of beds. We look at all the possible values in your feed and generate all the options of the dropdown.
The only thing I cannot define upfront is the word used at the top placeholder value of the dropdown. It is set to “Any” but to replicate the theme, I needed it to be the name of the field. To do that, I added a little javascript at the end.
When you define the template for any shortcode, there are four fields you can populate: HTML, CSS, HTML content before the main block, and HTML content after the main block. In the section after the main block I added the following:
In this block of HTML I basically have a script that uses pure Javascript to find the dropdowns and replace the ANY text with the names I wanted to display.
The result is a simple HTML form that replicates the original theme designer’s intent and is fully searchable against an active MLS feed. Look out for a video that walks through the process for the entire theme soon. Placester Shortcodes are amazingly powerful and I look forward to seeing what you can do with them in your themes.
This is a new series of blog posts focused on the Developer. Look to this blog for more articles targeting our developer community.



