Shortcodes are an amazing way to get very customized functionality with very little effort. One thing that is often requested is the ability to create listings for a specific neighborhood. This is extremely easy to do as shown in the video and the below instructions.
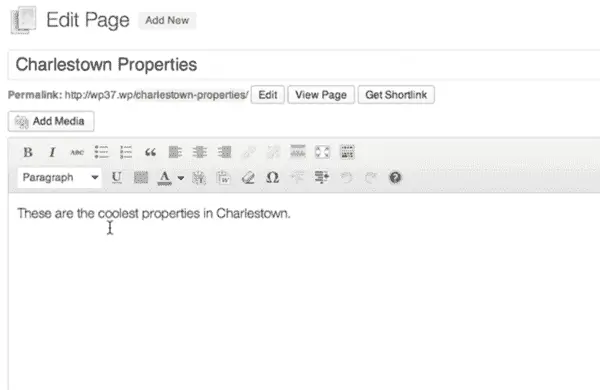
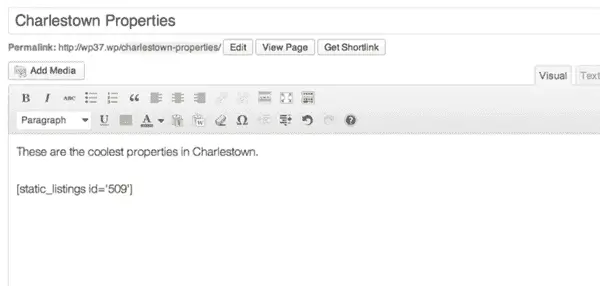
- The first step is to create the page you want the listings to live on. I created a list of listings for Charlestown, the Boston neighborhood where I live.

- Now go to Placester > Shortcodes from the WordPress dashboard.

- Choose Create Shortcode.

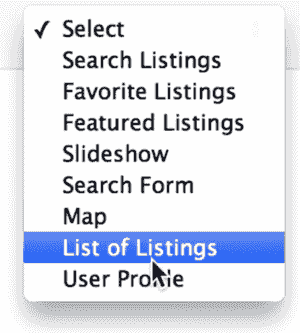
- Enter a title for the shortcode (a good name makes it easier to find later on) and choose List of Listings.

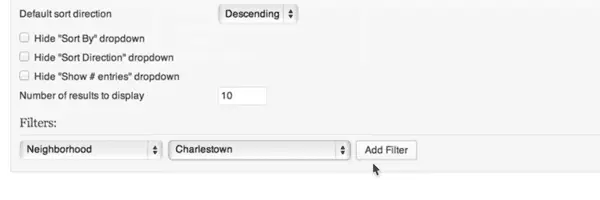
- Set the filter to be Neighborhood and choose the neighborhood you want to include in your List of Listings.

- Publish the shortcode, then copy the shortcode.

- Paste the shortcode onto your page.

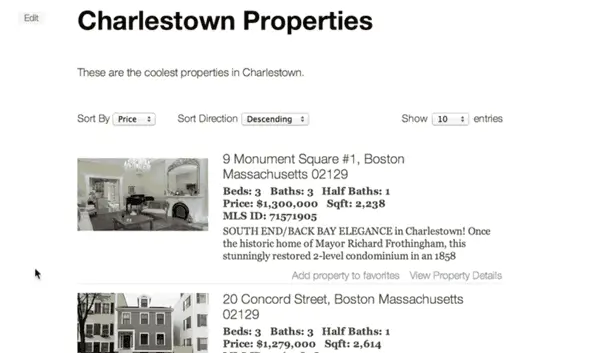
- Now visit the page to see your awesome List of Listings.

And that is all you have to do to add a List of Listings showing all listings in a single neighborhood.


